Zeki Can - WordPress
WordPress’te Öne Çıkan Görsel Ayarlamak
WordPress kullanıcıları bilir öne çıkan görsel resimleri sitenizde ki hareketliliği daha da arttırır ve bu sayede kullanıcılarınız sitede daha çok zaman geçirirler.
WordPress‘in önemli özelliklerinden olan Öne Çıkan Görsel özelliğini eklemeyi unutanlar için yazı içinde kullandığınız ilk resmi makalenizin öne çıkan görseli olarak ayarlamadan bahsedeceğim.
Bunu kodlama yardımıyla yapacağız. Normal de kod kullanmadan yapmak için her yazınızı hazırladıktan sonra Öne Çıkan Görselinizi seçmeniz gerekmektedir.
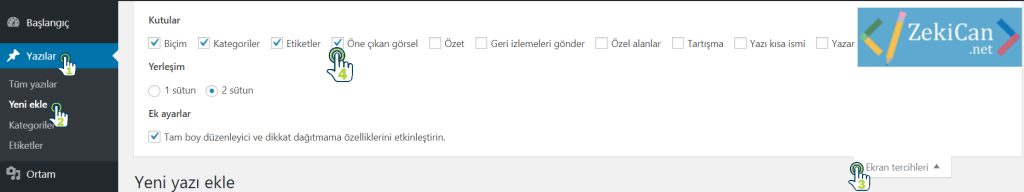
1 WordPress panelimize giriyoruz. Panelimiz de bulunan Yazılar bölümünü seçim yapıyoruz.
2 Yeni Ekle seçeneğine tıklıyoruz.
3 Açılan sayfada makalemizi oluşturduğumuz arayüz bulunmakta. Bu arayüzün en üst kısmında Ekran Tercihleri diye bir kutucuk bulunmaktadır. Ekran Tercihlerini seçtiğimizde üstten bir ayar kısmı açılmakta. Bu ayar kısmında aktif ve aktif olmayan özellikler bulunmaktadır. Tik ile işaretli içerikler aktif olup Yeni Ekle dediğimizde makalemizi yazacağımız bölümün sağ tarafında yer almaktadırlar.
4 Ekran Tercihleri bölümü açıldığında Öne Çıkan Görsel seçeneğini tik koyarak aktif hale getirelim. Bu seçeneği aktif hala getirdiğimizde Makale yazdığımız editörde sağ tarafta bir kutucuk belirecektir. Bu kutucuk sayesinde öne çıkan görseli yazımıza ekleyeceğiz.
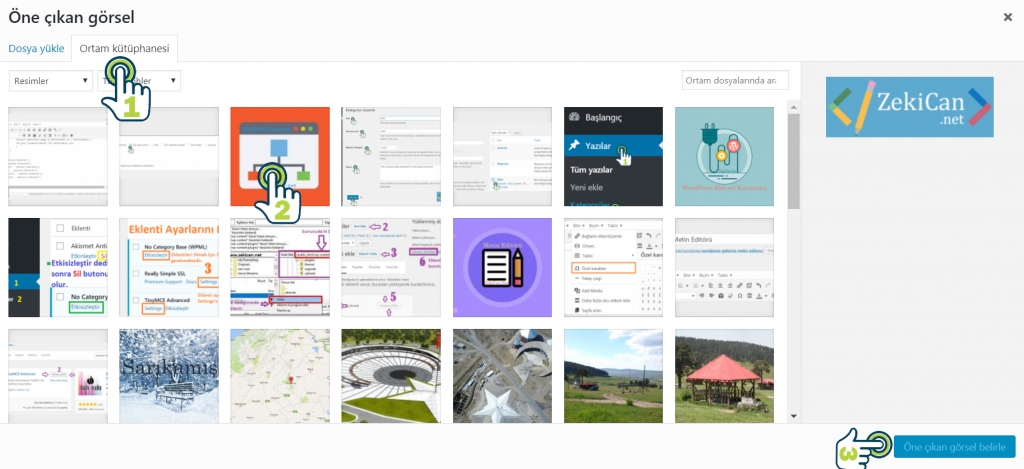
5 Ekran tercihlerinden Öne Çıkan Görseli seçtikten sonra üstte ki sarı kutucuğun içinde ki bölüm açılmaktadır. Bu bölümden Öne Çıkan Görsel Belirle dediğimizde, bize ortam dosyamızı açmakta ve istediğimiz resmi seçmemize imkan vermektedir.
Ortam kütüphanesinde bir resim seçmek için Ortam Kütüphanesi seçeneğine tıklayın. Sonrasında Resminizi seçin ve Öne Çıkan Görsel belirle butonuna tıklayın.
Yeni bir resim yükleyip onu seçmek isterseniz, 5 adıma gelin ve Öne Çıkan Görsel Belirle butonuna tıklayın.
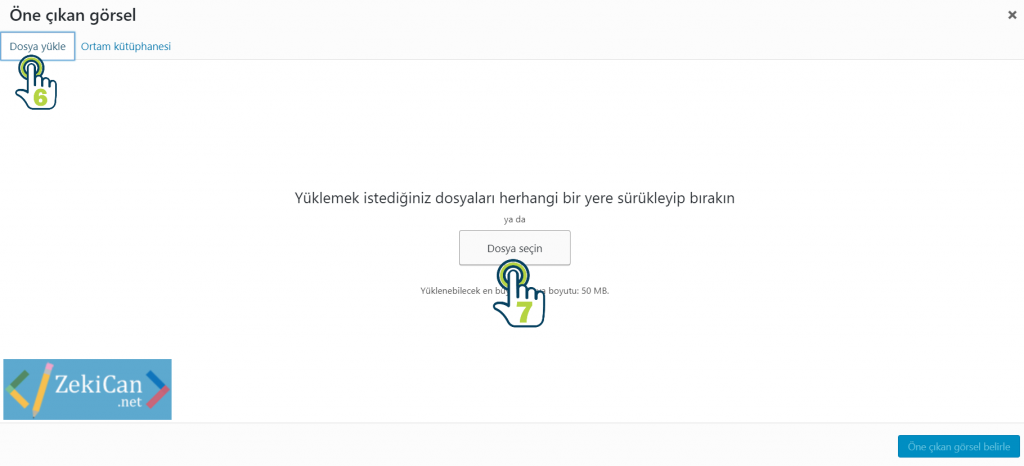
6 Dosya Yükle diyerek istediğimiz resmi öne çıkan görsel olarak belirleyeceğiz.
7 Dosya Seçin diyerek dosyamızı seçiyoruz.
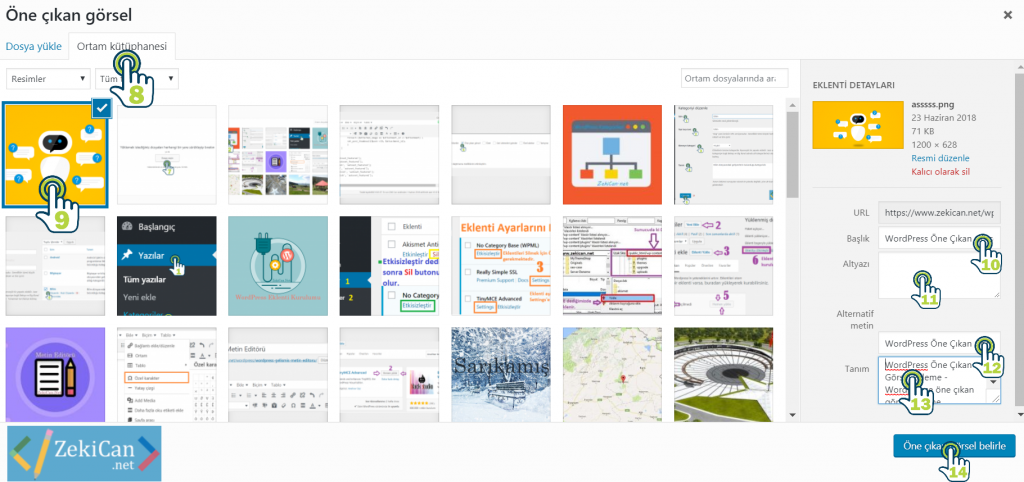
8 Seçip yüklediğimiz resmimiz Ortam Kütüphanemize eklenecektir. Ortam kütüphanemizi seçtiğimizde ilk olarak en son yüklediğimiz resmi görürüz.
9 Öne çıkan görseli ortam kütüphanemizin içerisinde seçmemiz gerekmektedir. Seçtiğimiz resim mavi çerçeve içinde olur ve sağ üst köşesinde beyaz bir tik işareti ile işaretlenir. Resmin özellikleri sağda ki bölümde yer alır.
10 SEO açısından resmin özellikleri çok önemlidir. Bu bölümde resimlere açıklama özelliği ve alt etiketini kazandırırız. Bu sayede resmimizi arama motorlarına tanıtmış oluruz. Resim ile ilgili başlığımızı Başlık kutumuza yazalım.
11 Eğer resmimizin altında bir açıklama olmasını istiyorsak bu bölüme resim ile ilgili bir açıklama yazalım. (Öne çıkan görsellerde bu açıklama resim altında gözükmez. Bu açıklama sadece resmi yazımızın içinde eklersek alt yazı olarak görünür.)
12 Resim ile ilgili bir alternatif metin girmemizi sağlar bu alan.
13 Tanım: Bu bölümde resmimiz ile ilgili bir tanımlama yapabiliriz. Bu sayede SEO açısından yararlı bir içeriğe sahip oluruz. Arama motorlarında daha kolay bulunuruz.
14 Tüm alanları doldurduktan sonra (boş alan bırakmayın şiddetle tavsiye ederim, ilerleyen zamanda yararlarını görürsünüz) Öne Çıkan Görsel Belirle butonuna tıklayarak öne çıkan görseli seçmiş oluruz.
15 Seçimizi yaptıktan sonra üstteki resimdeki gibi görselimiz belirir.
16 Eğer görselimizi değiştirmek ya da kaldırmak istersen Öne Çıkan Görseli Kaldır dediğimizde seçtiğimiz resim kalkar ve yeniden seçim yapmamız için 5 numarada ki seçenekle karşılaşırız. Ortam dosyamızdan tekrar seçim yaparak Öne Çıkan Görselimizi belirleyebiliriz.
WordPress‘te yazımıza ilk eklediğimiz resmi otomatik olarak öne çıkarılmış görsel olarak ayarlamak için WordPress İlk Resmi Öne Çıkan Görsel Olarak Ayarlama adlı makalemizi okumanızı öneririm.
Etiketler : Öne çıkan Görsel, Öne Çıkarılmış Görsel, Öne çıkarılmış görsel ayarlama, Öne Çıkarılmış Görsel Belirleme, Resmi Otomatik Öne Çıkan Görsel Olarak Ayarlamak, Thumnails, WordPress Öne Çıkan Görsel Nasıl Eklenir, Wordpress Öne Çıkarılmış Görsel Kodu, WordPress Öne Çıkarılmış Görsel Yok, Wordpress Thumpnail, Wordpress'te İlk Yüklenen Resmin Otomatik Öne Çıkan Görsel Olarak Ayarlamak