Zeki Can - WordPress
WordPress Tema Yapımı
WordPress kullanıcıları her geçen gün artıyor. Ve bu artışta beraberinde wordpress içerik yönetim sisteminin daha da gelişmesine imkan sağlıyor. Blog sistemini merak edip kullanmaya başlayan blog yazarları ilk zamanlarda ücretsiz blog sistemlerine yöneliyorlar. Ücretsiz sistemlerden olan Blogger yada WordPress gibi içerik yönetim sistemlerini deniyorlar. Sonrasında bu ücretsiz sitelerdeki domain adlarından sıkılıp daha orijinal bir domain (alan adı) arayışına giriyorlar. Yeni bir alan adı alıp yanında da bir hosting paketi ediniyorlar. Sonrasında yapmaları gereken güzel bir tema bulmak ve içeriklerini yazmak. Ama bu güzel temayı bulmak hiçte kolay olmuyor. Birden çok defa tema değiştirip deneniyor. Ama hiç bir zaman bu süper bir tema denilip yüzde yüz beğenilmiyor. Sonrasında acaba ücretli güzel bir tema bulabilir miyim diye arayışa giriliyor. Evet ücretli olarak’ta beğenilen temalar oluyor ama orası burası şöyle olsun derken oda tam beğenilmiyor. Sonrasında bu temanın bir çok sitede kullanıldığı görülüyor ve onlardan bir farkım olsun arayışına gidiliyor. Bu arayışın sonunda işte bu açtığım konuya dayanıyor. WordPress için konuşuyorum ben ama blogger ya da başka blog sistemi kullananlar da kendi içerik yönetim sistemlerinde kendi temalarını nasıl yapabilirim düşüncesinde. Aslında doğru olanda bu hazır bulduğunuz temalar kodlama bilmeyen birisi için vazgeçilmez bir seçimdir. Ama sonucunda bu işi yavaştan öğrenip basit olsa da kendi temamızı oluşturup onu kullanmanız ileri ki zamanda geliştirmeniz sizi sonraki zamanda ileri seviyelere taşıyacaktır.
WordPress tema yapımını işleyeceğim. Tabi kod bilmeyen birisi için biraz zorlu olacak dersler ama bu arkadaşlarımızı düşünüp anlatımları basit yapacağım. Derslerimiz ZekiCan.Net sitemizin WordPress kategorisi altında devam edecek. Oradan dersler eklendikçe takip ederek derslerin sonunda basit de olsa temamızı oluşturabileceksiniz. Sonrasında geliştirmek size kalmış. Bilmeniz gereken diğer önemli şey ise hiç kimse anasının karnında öğrenmedi bu işi.
WordPress teması yapmak isteyenlerin ilk sorusu nereden başlamalıyım oluyor. Sonrasında ise neler yapmalıyım. Bizde buradan yola çıkarak çıkış noktamız olan nereden başlıyoruz sorusunu açıklayıp daha sonra birlikte neler yapacağız konusuna giriş yapıp devamını getireceğiz. İlk olarak şunu belirtmek istiyorum css konusunda hiç ama hiç bir şey bilmiyorsanız ilk başta css hakkında biraz bilgiler öğrenmelisiniz. O yüzden CSS Kategorisi az da olsa css bilgisine sahip olma temelini sağlar. Bu da tema yaparken daha kolay kavramanıza imkan tanır. CSS kategorisinde ki yazılarımı inceleyin lütfen.
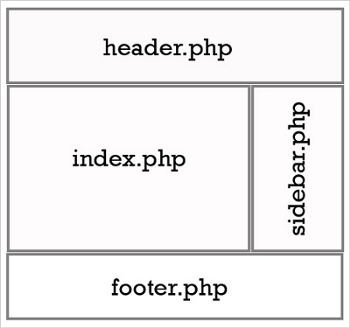
Bu konumuzda sadece temamızın ana anatomisinden bahsedeceğim.

Resimde gördüğümüze alanlarımız var. Bu alanlardan sidebar kısmını sol ve sağ sidebar diye iki alan da oluşturabiliriz.
Temamız da bir tane style.css dosyamız var. Bu dosyamızda tüm bölümlerin stillerini kaydediyoruz. Görüntüyü hızlı ve etkili bir şekilde değiştirmemize yarar, düzenlemesi kolaydır, web sitenize kod fazlalığı yaratmasını engeller. Yani bu alanların büyüklük küçüklük hangi resim nereye gelecek resmin botunu, yazıların boyutu, fontu, arka plan rengi vs. gibi bütün stilleri bu dosyamızda belirteceğiz.
Temamızdaki diğer dosyalar ise;
header.php
sidebar.php
index.php
page.php
archive.php
functions.php
footer.php
manset.php
search.php
single.php
temapaneli.php
category.php
404.php
Sonraki dersimizde style.css dosyamızı hazırlamakla devam edeceğiz. Sonraki dersimizin adı Wordpess Tema Yapımı Ders 1 olacak.
Etiketler : Blogger Tema Yapımı, Tema, Tema Nasıl Yapılır?, Wordpress, WordPress Tema Nasıl Yapılır, Wordpress Tema Yapımı, WordPress Temaları