Zeki Can - WordPress
Open Graph Meta Etiketleri Kullanımı
Open Graph Meta Etiketleri Nedir ? Sayfanızda open graph meta etiketleri kullanılmamış, Open Graph Meta Etiketleri Ne İçin Kullanılır ? SEO için Open Graph Meta Etiketleri kullanımı nasıl olmalıdır ? Open Graph Meta Etiketlerini düzenleyerek Facebook’ta ki paylaşımlarınızı yönetebilirsiniz.
SEO (arama motoru optimizasyonunda) önemli kriterlerden biride Open Graph Meta Etiketleridir. Bu etiketleri kullanarak sosyal ağlarda ki paylaşımlarınıza daha iyi yön verebilirsiniz.
SEO Analiz sayfalarını kullanmışsınızdır. Bu analizlerde bu etiketlerde bir puana sahiptir. Eğer ki sosyal medyada paylaşımlar yapıyorsanız özellikle dikkat etmelisiniz Open Graph Meta Etiketleri ve Twitter Meta Etiketlerine.
Open Graph Meta Etiketi Nedir ? Nasıl Kullanılır ?
Bu etiketler bir nevi sitenizi sosyal ağda tanıtmaya yarayan etiketler. Sosyal ağların robotlarına siteniz hakkında bilgi verir. Açıklama, Başlık, Kullanacağı resim, paylaşacağı özeti gösterir. Ben kendi blogum üzerinden örnek vererek anlatayım size. Open Graph Meta Etiketini eklemeden önce ki sitemin görüntüsü paylaşımlarda bu şekildedir.
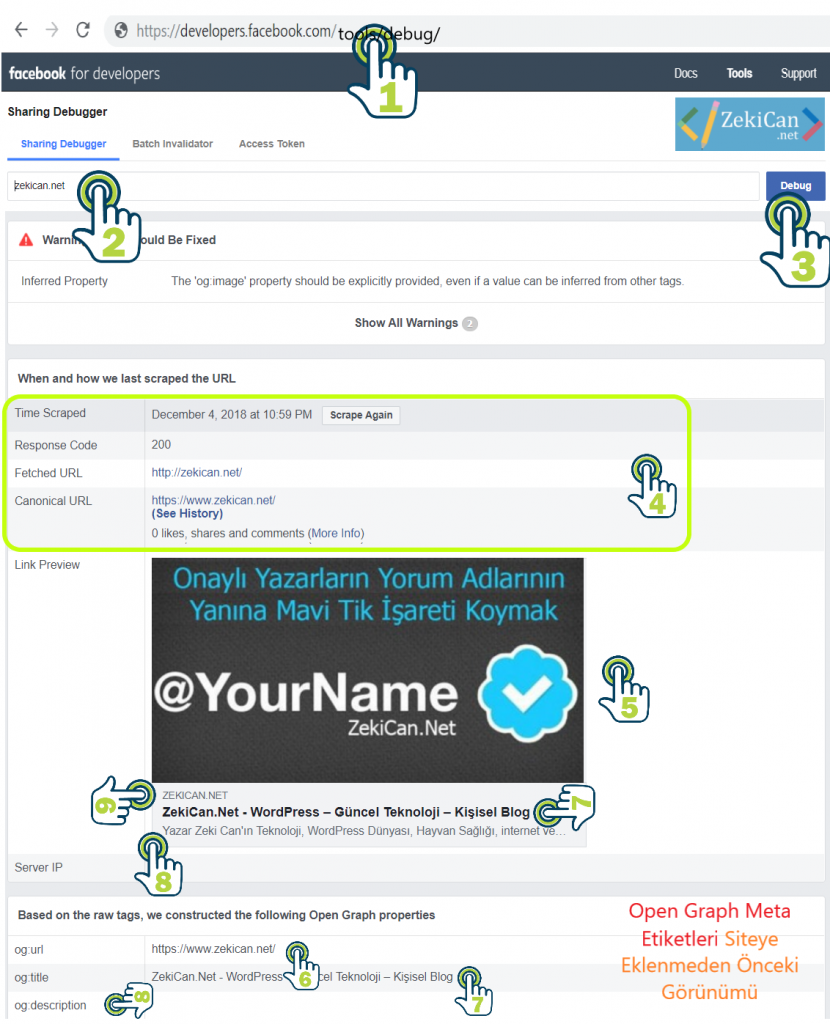
1 İlk olarak Open Graph Meta Etiketi eklemeden sitemizin nasıl gözüktüğünü görmek için https://developers.facebook.com/tools/debug/ adresine gidiyoruz.
2 Sonrasın da site adresimizi yazıyoruz.
3 Web site adresimizi girdikten sonra Debug diyerek sonucu bekliyoruz.
4 İlk alanda sitenin ne zaman o url ile kayda geçtiği (kazınma zamanı diyorlar), Alınan URL, Kanonik URL ve Yönlendirme Yönü belirtiliyor.
5 Bağlantı ön izlemesi : Sosyal ağda paylaşım yapınca sitemiz bu şekilde gözükecek.
6 og: url : Web sitenizin (blogunuzun) adresi.
7 og: title : Web sitenizin başlığı.
8 og: description : Web sitenizin açıklaması, Kullanılan URL de yer alan konu varsa onun özeti gözükecektir.
9 og: image : Web sayfasında kullandığınız resim. Resmin adresi burada yer alacaktır.
10 og: image: alt : Web sitenizde kullandığınız resmin alt etiketi burada yer alacaktır. Alt etiketi resmi tanımlayan etikettir.
Dip Not: Alt etiketleri kullanımı SEO açısından çok önemlidir. Bu konu hakkında daha fazla bilgi almak isterseniz Resimlere Alt Etiketi Eklemek adlı konumu okuyarak fikir edinebilirsiniz.

” Sayfanız da open graph meta etiketleri kullanılmamış ” diye uyarı aldığımda sitem bu şekildeydi. Resim sitede ki ana sayfa da ki ilk resmi almıştı. Açıklama kısmını benim Hakkında sayfamdan almıştı. Başlığı da sitemin başlığını almış. Şimdi bunlara tek tek tanımlamalar girerek open graph meta etiketleri ile sitemizi tanıtacağız.
Open Graph Meta Etiketi Nasıl Eklenir ?
Open Graph Meta Etiketlerini sitemize eklemeye başlayalım. Blogger, WordPress ya da diğer alt yapıları kullanıyor olabilirsiniz. head etiketleri hiç birinde değişmiyor. Hepsinde kodlamanın başında yer alıyor. </head> etiketini bulun ve önüne ekleyin.
Dip Not: Eğer kodu nereye ekleyeceğim diye düşünüyorsanız, Head Etiketi Kullanımı adlı yazımı okuyarak aklınızda ki tüm sorulara cevap bulabilirsiniz.
Facebook Meta Etiketleri
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Site Adınızı Girin" />
<meta property="og:locale" content="tr_TR" />
<meta property="og:title" content="Site Başlığını Bu alana Giriniz" />
<meta property="og:description" content="Siteniz hakkında ki açıklamayı bu alana giriniz" />
<meta property="og:url" content="<?php the_permalink() ?>" />
<meta property="og:image" content="<?php the_post_thumbnail_url(); ?>" />
<meta property="article:author" content="https://www.facebook.com/ProfilAdresiniz">
<meta property="article:publisher" content="https://www.facebook.com/ProfilAdresiniz">
<meta property="fb:admins" content="Yorum Yönetici Profil IDlerini buraya girin">
<meta property="fb:app_id" content="Facebook Uygulama IDsini girin">Dip Not: Ben og:image kısmında öne çıkan görsel kullanıyorum. Eğer siteniz de öne çıkan görseller ayarlı değilse Öne Çıkan Görseller adlı konuları okuyarak daha fazla bilgiye sahip olabilirsiniz.
Twitter Meta Etiketleri
<!-- Social: Twitter Meta Etiketleri ZekiCan.Net-->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@KullaniciAdiniz">
<meta name="twitter:creator" content="KullaniciAdinizı girin buraya">
<meta name="twitter:title" content="Sayfa Başlığınızı girin">
<meta name="twitter:description" content="Sayfa Açıklamasını girin">
<meta name="twitter:image:src" content="http://siteadresiniz.com/img/sayfa-resmi.jpg"> Arama Motoru – Google / Yandex / Bing Meta Etiketleri
<!-- Arama Motorları için Meta Etiketleri ZekiCan.Net -->
<meta name="author" content="ZekiCan">
<meta name="description" content="Sitenin açıklamasını bu bölüme girin. Yazar ZekiCan'ın kaleminden wordpress, web dünyası, blog dünyası gibi konuların ele alındığı kişisel blog gibi örneğin">
<link rel="canonical" href="https://www.zekican.net/index.php"> Google+ ve Schema.org / Itemscope Meta Etiketleri
<!-- Social: Google+ / Schema.org için Meta Etiketleri ZekiCan.Net -->
<meta itemprop="name" content="Sayfa Başlığınızı Yazın Buraya">
<meta itemprop="description" content="Sayfa Açıklamasını Yazın Bu alana">
<meta itemprop="image" content="http://siteadresiniz.com/img/resminizin-adresini-girin.jpg"> Üstte ki kodlamayı kendinize göre düzenleyerek head etiketleri arasında uygun bir yere ekleyiniz. Bu şekilde Open Graph Meta Etiketlerinizi tanımlamış olursunuz.
Etiketler : Arama Motoru Meta Etiketleri, facebook meta, Facebook Meta Etiketleri, Google Meta Etiketleri, meta, meta etiketler, meta tags, Open Graph, Open Graph Meta Etiketleri, Open Graph Meta Etiketleri Kullanımı, Sayfanızda open graph meta etiketleri kullanılmamış, Schema Meta Etiketleri, seo meta, twitter meta, Twitter Meta Etiketleri