Zeki Can - WordPress
HTML ile Resme Link Verme – Tıklanabilir Resim Oluşturma
Resimlere tıklandığında başka bir siteye ya da başka bir sayfaya ulaşılabilir. Resimlere Link Verme basit bir yöntemdir. HTML de daha önce Yazıya Link Vermeyi görmüştük. Hatırlamayanlar Yazıya Link Nasıl Verilir ? adlı içeriği okuyarak kolayca yazıya link verebilirler.
Eklemiş olduğunuz bir resme hem HTML kodu ile hem de bir editör kullanıyorsanız onunla link verebilirsiniz.
Resme Link Verme
İlk olarak bir editör yardımı ile nasıl link verilir ona bakalım. Editörler yazı yazarken yazı rengi, kalınlığını gibi özelliklerini kodlama olmadan yapmanıza olanak sağlarlar. Word de bir editördür. Editörlerde bulunan simgeler birbirine çok benzerdir. Birinde öğrenirseniz diğerlerinde de kolayca resme link verebilirsiniz.
Word de Resme Link Verme
1 Word programını açtıktan sonra Link Vermek (bağlantı vermek) istediğiniz resmi ekle bölümünü kullanarak sayfaya ekleyin.
2 İçerik editörünüz de yer alan Link Verme (Bağlantı Ekleme) ikonu ekle bölümündedir. Bu ikon ![]() resimde ki gibidir.
resimde ki gibidir.
3 Resmimizi ekledikten sonra bu resmi bir kere tıklayıp seçin. Bir ve İkinci adımları uygulayın.
Ekle >>> Bağlantı Ekle (ya da ikona tıklayın)
4 Açılan pencerede nereye bağlantı vermek istediğinizi girmeniz gerekir. Bir web sayfasına bağlantı verecekseniz url adresini girin.
Örnek Url Adresi: https://www.zekican.net/html/yaziya-baglanti-verme-tiklanabilir-link-nasil-yapilir/
HTML Kodu ile Resme Bağlantı Vermek
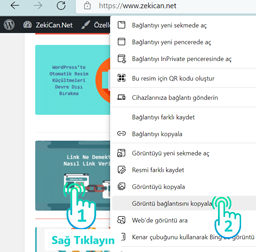
1 Öncelikle bağlantı vermek istediğimiz resmin linkini öğrenmeliyiz. Eğer web sayfasında ise bu resim resmin üzerine sağ tıklayın.
2 Açılan seçeneklerden Resmin Bağlantısını Kopyala diyerek bir yere yapıştırıp not alın.
Resmin URL adresi biraz önce yukarıda bahsettiğim yapıda olacaktır. Eğer ki bu resim web ortamında değil bilgisayarınız da ise önce web ortamına yüklemeniz gerekiyor.
Siteniz var ise bunu FTP yardımı ile sunucunuza atabilirsiniz. FTP ile ilgili daha fazla bilgi almak isterseniz FileZilla Kullanımı adlı içeriği okuyabilirsiniz.
Eğer ki web siteniz yoksa bunu web ortamına taşımak için resim yükleme sitelerini kullanabilirsiniz.
3 Yazıya link verme içeriğinde ki gibi bir kod kullanacağız.
Yazıya link verirken şöyle bir kod parçacığı kullanıyorduk.
<a href="https://www.zekican.net">ZekiCan.Net Teknolojik Kişisel Blog'a gider bunu tıklayınca!</a>Bu kodda href kodu ile gideceği yeri belirtiyorduk. <a> içerik </a> a etiketleri arasında içerik olarak belirttiğim yerde tıklanan ve ekranda gözüken yerdi. Biz resmimize tıklanınca başka bir sayfaya gitmek istiyorduk. İçerik kısmında artık yazı değil resmimiz olacak. Bunun içinde kodu şu şekilde yazıyoruz.
<a href="https://www.zekican.net">
<img src="https://www.zekican.net/wp-content/themes/ZekiCan-Tema/logo.png" title="ZekiCan.Net" alt="ZekiCan.Net sitesinin logosu" width="100%" height="100%">
</a>4 İmage etiketi ile yani <img> bir resim ekleyeceğimizi belirtiyoruz.
5 Bu kod parçacığında src=”resmin yolu” yani birinci ve ikinci adımda resmin bağlantı adresi buraya gelecek.
6 Sonrasında gelen title=”başlık” etiketi resmin üzerine fare ile gelindiğinde ekran gözükmesini istediğiniz yazıyı belirtiyor.
7 Devamında alt=”alternatif açıklama” resim herhangi bir nedenle sitede gözükmez ise gözükecek yazıyı ayarlamamızı sağlar.
8 En sondaki width=”genişlik” height=”yükseklik” değerlerini beliren etiketlerdir.
Üstte ki resme tıkladığınız da ana sayfaya yönlendirilmiş olacaksınız.
Daha fazla HTML bilgisi için HTML kategorisinde ki içerikleri incelemenizi tavsiye ederim.
Etiketler : HTML de Link Verme, HTML ile Resme Link Verme, Link, Link Nasıl Verilir, Link Verme Nasıl Yapılır, Resme Bağlantı Eklemek, Resme Link Verme, Tıklanabilir Link Nasıl Yapılır, Tıklanabilir Resim Yapımı