Zeki Can - WordPress
Bloggerda Yazar Yorumlarında Mavi Tik İşareti Koyma
Blogger alt yapısına sahip kullanıcılar yorumlama kısımlarında genellikle varsayılan olarak kullanılan yorum kutusunu kullanırlar. Sitenizde ki yorumlara verdiğiniz cevapları daha dikkat çekici hala getirmenin yolu yaptığınız yorumlar da kullandığınız adın yanına ![]() işareti koymaktır. Onaylı yazarlarınız da yorum yaptığında bu işaret çıkacak ve daha ilgi çekici bir yorum alanına sahip olacaksınız.
işareti koymaktır. Onaylı yazarlarınız da yorum yaptığında bu işaret çıkacak ve daha ilgi çekici bir yorum alanına sahip olacaksınız.
⊗Yorum Bölümünde Blog Yazarının Yanına Rozet – Mavi Tik Koymak
Blogger kullanıcıları WordPress kullanıcıları kadar özgür değildir benim için çünkü bu işlemi WordPress‘te yapmak iki dakikadır ve kodlarla çok kurcalama yapmadan gerçekleştirmek mümkündür. Blogger da ise kod bölümünü açarak arama yapıp sonrasında verdiğim kodları yapıştırarak çözüme ulaşırsınız.
Yorum bölümü çok aktif olan bloglarda özellikle bu mavi tik işaretini kullanmanızı tavsiye ederim. Çünkü kullanıcı o kadar yorum içerisinde yazarın yorumunu merak eder ve hemen bulması için yardımcı olan bu mavi rozet işaretidir.
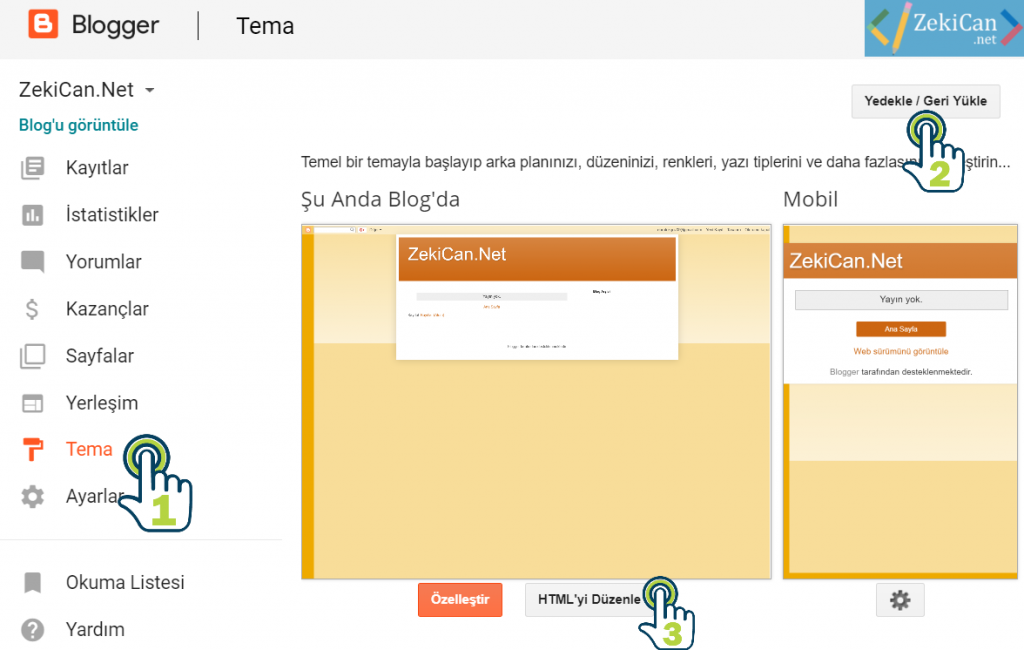
1 Blogger kumanda paneline giriş yaptıktan sonra sol tarafta yer alan menüyü bilmeyeniniz yoktur. Solda ki gibi Blogger Panelinden Tema bölümüne tıklayın. Bu bölümde Tema ile ilgili düzenlemeleri yapabilirsiniz.
Temayı özelleştirip gibi kodlarla ilgili düzenlemeleri de yine bu alandan HTML’yi düzenle diyerek gerçekleştirebilirsiniz.
Dip Not: Bloggerda yedek işlemi için Tema Ayarları bölümüne girdiğiniz de sağ üst köşede yer alan Yedekle / Geri Yükle ![]() butonu yer almaktadır. Her hangi bir değişiklik yapmadan önce bu bölümden her defasında yedeği bilgisayarınıza indirmeyi unutmayın.
butonu yer almaktadır. Her hangi bir değişiklik yapmadan önce bu bölümden her defasında yedeği bilgisayarınıza indirmeyi unutmayın.
2 Yedek almak için Yedekle / Geri Yükle butonuna tıklayın açılan bölümde Tema İndir butonuna tıklamanız yeterlidir. Sonrada yüklediğiniz tema yedeği geri yüklemek isterseniz yine aynı bölümden mor çerçeve ile gösterilen alandan dosyayı seçip Yükle demeniz gerekmektedir.
3 Tema ayarları bölümünde HTML’yi Düzenle butonuna tıklayın.
HTML‘yi Düzenle dediğinizde temanıza ait kodların yer aldığı HTML düzenleme yeri açılacaktır. Bu bölümde yapacağınız değişiklikler de dikkatli olmalısınız.
4 HTML düzenleyicimizde arama yapmak için öncelikle HTML editörünün içine sol ile bir defa tıklıyoruz. Sonrasın da klavyeden CTRL + F kombinasyonuna basalım. Gösterdiğim arama kutusu çıkacaktır. Bu kutucuğa alttaki kodları yapıştıralım ve arayalım.
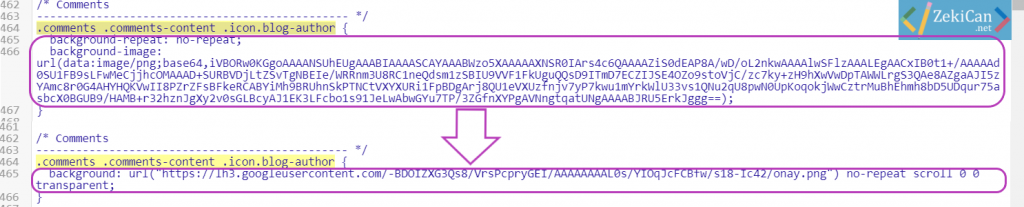
.comments .comments-content .icon.blog-author
5 Parantez içinde yer alan içeriği altta verdiğim kod ile değiştirin.
background: url("https://lh3.googleusercontent.com/-BDOIZXG3Qs8/VrsPcpryGEI/AAAAAAAAL0s/YIOqJcFCBfw/s18-Ic42/onay.png") no-repeat scroll 0 0 transparent;
Bu kısımda tik işareti alttaki URL ile sağlanmaktadır. Eğer farklı bir tik işareti koymak isterseniz bu URL’yi değiştirmeniz yeterli olacaktır.
https://lh3.googleusercontent.com/-BDOIZXG3Qs8/VrsPcpryGEI/AAAAAAAAL0s/YIOqJcFCBfw/s18-Ic42/onay.png
6 Kodu verdiğim kodla değiştirdikten sonra kaydetmeyi unutmayın. Temayı Kaydet butonu tıklayın.
7 Kayıt işleminden sonra sitemizde ki yorumları incelediğinizde gösterdiğim gibi Yazar adlarının yanında ![]() işareti belirecektir.
işareti belirecektir.
WordPress kullanıcıları için bu işlemi yapmak daha kolay. Hemen ” WordPress Yorumlarda Onaylı Hesapların Yanına Tik Koyma ” adlı makalemi okuyarak bunu gerçekleştirebilirsiniz.
Etiketler : Blogger Onaylı Hesapları Gösterme, Blogger Onaylı Hesapları Mavi Tik ile Gösterme, Blogger Yazarları Belirleme, Blogger Yorumlarda Onaylı Hesaplara Tik Koyma, Bloggerda Mavi Tik Yapımı, Mavi Rozet Ekleme, Mavi Tik Koyma, Yazar Yorumlarına Mavi Tik Koyma, Yazar Yorumlarına Rozet Ekleme